
V prvej časti tejto série blogov sme si povedali, na čo všetko treba pamätať pri plánovaní a návrhu projektu ešte pred samotným vývojom. Druhá časť bola venovaná CSS, prefixom, responzivite a dôležitosti programovania webov a aplikácií s prihliadnutím na ich použitie v mobilnej dátovej sieti.
S vývojom webu je spojené aj seriózne programovanie. A chyby. A vylaďovanie. A ďalšie chyby. Ako tieto prekážky prekonávajú skúsení developeri a ako ich riešime v SCR technologies?
Ak by ste chceli písať JavaScript naozaj univerzálne, museli by ste sa vzdať šikovnej funkcionality, ktorú v projekte môžete potrebovať. Existujú však metódy, pomocou ktorých viete váš kód tlmočiť do reči, ktorej bude browser rozumieť.
Zjednodušene povedané, ide o preloženie modernej JavaScript syntaxe do všeobecne zrozumiteľnejšieho tvaru pre prehliadače. Pre transpilovanie kódu môžete využiť napríklad Babel.
Niektoré browsery sa istým okruhom funkcií veľmi nekamarátia. Najčastejšie sú to Internet Explorer (postupne ho nahrádza Edge) a dokonca aj Safari. Polyfilly (z anglického výrazu polyfills), sú JavaScript knižnice, ktoré chýbajúce funkcie doslova nahrádzajú či dopĺňajú.

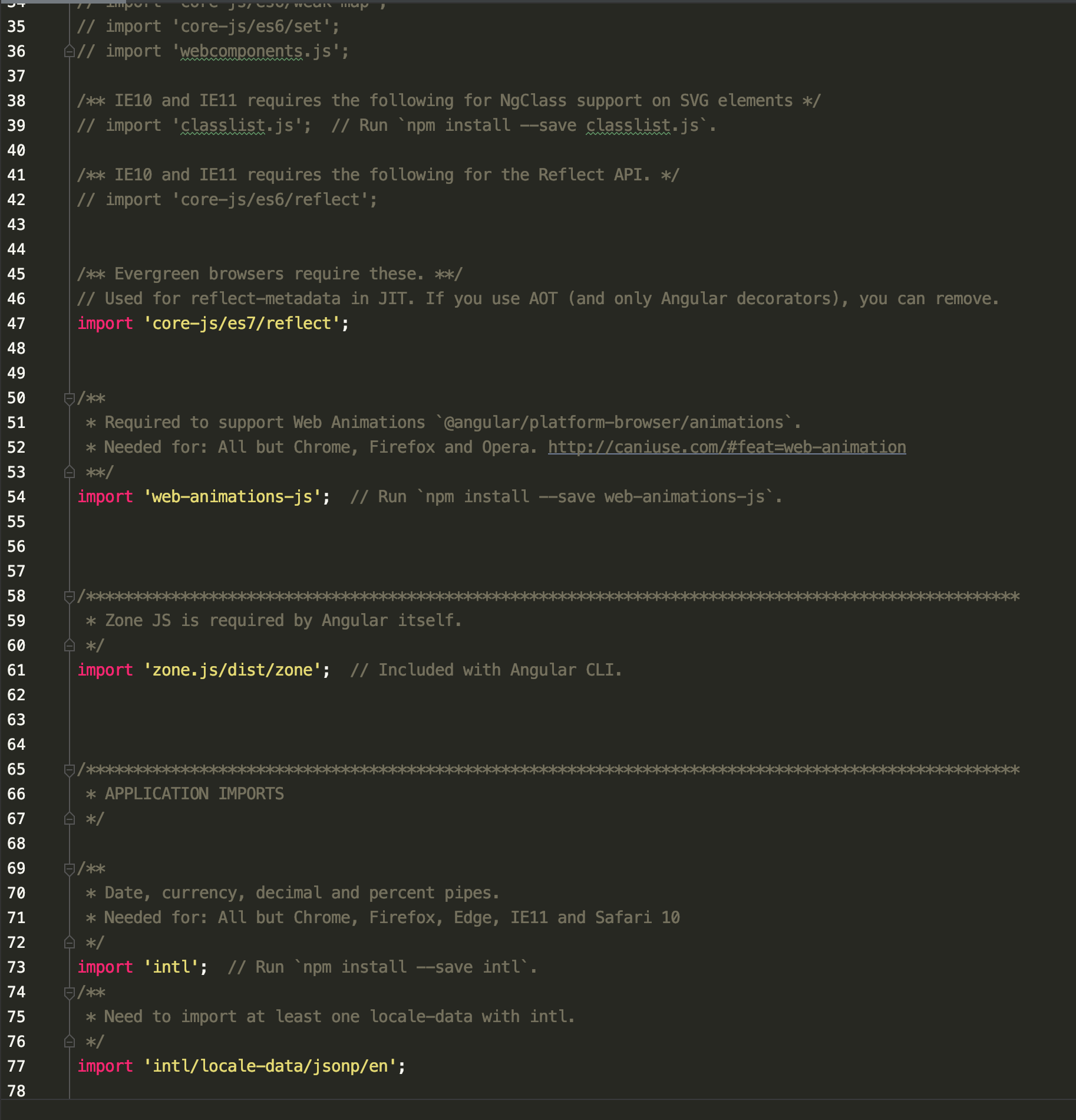
Použité polyfills. Zdroj: SCR technologies
Pri práci s dátumami, animáciami či Shadow DOM sú polyfilly častokrát nutnosťou. Aplikujte ich výhradne vtedy, keď si web všimne, že používateľovmu prehliadaču daná súčasť chýba. Vaším cieľom je totiž predísť napísaniu kódu, ktorý by zbytočne bežal na pozadí.
Dobrá rada nad zlato: zjednodušte si všetko, čo sa dá a snažte sa automatizovať, koľko len budete môcť. Voľne dostupné nástroje sa postarajú o transpiling, autoprefixer, či kompiláciu kódu za vás, nemusíte sa s tým zbytočne trápiť vy.
Najpoužívanejšími sú Grunt, Gulp a Webpack, spomínal som ich aj v druhej časti blogu. Laravel, momentálne najtrendovejší PHP framework, má Webpack pripravený a nakonfigurovaný už v základnej inštalácii ako tzv. Laravel Mix.
Pre maximálnu efektivitu použite CSS framework. Bootstrap 4 má modálne okná, slider, responzivitu, ovláda prácu s CSS premennými, obsahuje desiatky ďalších užitočných a vopred pripravených komponentov a oblastí. Vďaka jeho šikovnému použitiu nemusíte nanovo objavovať Ameriku.
Dávajte si ale pozor: pre menšie a veľmi špecifické projekty môže byť Bootstrap zbytočný. Ako npm knižnica preto ponúka aj alternatívu pre importovanie len použitých súčastí. Ak potrebujete napríklad grid (rozloženie do stĺpcov) a CSS reset, viete ich načítať samostatne. Viac sa dozviete v dokumentácii Bootstrapu.
Príde QA tester do baru. Objedná si pivo, 2 pivá, 99999 pív, -4,3 piva a k tomu celý nápojový lístok a pečeného dinosaura. Všetko fičí presne podľa plánu, tester dostane na stôl objednávky. Po ňom príde do baru prvý skutočný zákazník a opýta sa, kde je WC. Celý bar okamžite pohltia plamene a všetci zahynú krutou smrťou.
Ak ste tento vtip pochopili, ste ostrieľaný vývojár. V čom je jeho pointa?
Ak máte nadupané teoretické vedomosti a stopercentne viete, čo by sa malo diať, verte mi, že to tak nie je. Vždy sa objaví niečo, čo vás zaskočí. Je železným pravidlom, že v projekte (pri nastavovaní primárnych užívateľských procesov) na vás za rohom čakajú chyby, o ktorých neviete. Preto si veľmi dobre zapamätajte moje slová: testujte, testujte a ešte raz testujte. Fakt to nepodceňte, ináč sa vám to škaredo vráti.
Chyby môžu byť spôsobené rôznymi faktormi, môžeme si ich rozdeliť do troch kategórií:
Niečo, s čím sa jednoducho musíte zmieriť. Receptom sú trpezlivé a neustále úpravy kódu. Práca s dátumami v Safari je podstatne striktnejšia než v Chrome, nastavovanie transform: translate() pomocou prepočítavaných hodnôt spôsobí v Microsoft Edge nefunkčnosť animácie, Safari dovoľuje scrollovať aj za hranice obsahu a tak ďalej.
Príkladov by som mohol vymenovať stovky. Rozdielov medzi prehliadačmi je neúrekom, na ich opravy a patche sa dlho čaká a preto je testovanie nesmierne podstatné.
Tip: Ak ste v situácii, keď chcete zacieliť CSS štýlmi výhradne Internet Explorer/Edge, je to možné pomocou kontroly podporovaných CSS funkcií.
Spomeniem drop-downy a selecty. Tieto prvky, ich vzhľad a funkčnosť sú ovplyvnené aj samotným operačným systémom.
Taktiež sú známe problémy, kedy notebooky s dotykovými obrazovkami detekčné nástroje vyhodnotia ako mobilné zariadenia.
A do tretice, ikony použité na webe je ideálne používať v SVG formáte, pretože obyčajná ikona 32px × 32px, ktorá vyzerá obstojne v tradičnom telefóne, bude na displeji s väčšou hustotou pixelov rozmazaná aj napriek tomu, že prehliadač bude rozlíšenie považovať za rovnaké. Tento jav sa dá pozorovať napríklad na Retina displejoch.
Ako príklad použijem populárny iPhone X (a v podstate všetky novšie iPhony) s jeho typickým výbežkom na vrchnej časti displeja a aj čiarou v dolnej časti obrazovky, ktorá slúži na ovládanie smartfónu pomocou prsta. Hoci je kľúčová pre používanie telefónu, môže napríklad prekrývať tlačidlo na konci stránky.
S takýmito dizajnérskymi vychytávkami na zariadeniach od rôznych výrobcov si poradíte vďaka CSS premenným prostredia. Tie vám v počte pixelov vedia poskytnúť údaj o tom, ako ďaleko od týchto prvkov sa nachádza „bezpečná zóna”.
Nakoniec sa stanete expertom nielen na detekciu chýb, ale hlavne na ich prevenciu. A čo je najlepšie, len vďaka chybám a nadobudnutým skúsenostiam sa naučíte rýchlo nájsť vhodné riešenia.
Určite si uvedomujete, že cross browser vývoj vie byť skutočnou výzvou. Závisí to od špecifík, ktoré projekt má a aj od požiadaviek klienta. Na začiatku možno budete robiť chyby a veľa vecí vám nebude fungovať podľa vašich predstáv. Je to úplne normálne. Najviac sa naučíte vďaka trpezlivému skúšaniu rôznych riešení a keď si týmto procesom prejdete niekoľkokrát, stane sa pre vás rutinou.
Nakoniec sa stanete expertom nielen na detekciu chýb, ale hlavne na ich prevenciu. A čo je najlepšie, len vďaka chybám a nadobudnutým skúsenostiam sa naučíte rýchlo nájsť vhodné riešenia.
Dúfam, že táto séria blogov bola pre vás užitočná a naučila vás niečo nové. Držím vám palce a dajte mi vedieť, ako sa vám vo vašich projektoch darí.
Autor: Ľubo, front-end developer, SCR technologies
scr@scr.sk
Sledujte SCR technologies na Facebooku, LinkedIn a Instagrame