
V prvej časti tejto série blogov sme si povedali, na čo všetko treba pamätať ešte pred samotným vývojom webovej stránky s cross browser kompatibilitou.
Vieme, že programujeme pre širokú škálu používateľov a nie pre seba, pripomenuli sme si, že hlavný boss je klient a preto ho treba pozorne počúvať. Tiež by sme mali používať overené HTML 5 štandardy a nemali by sme zabúdať ani na realistický odhad času, ktorý nám vývoj zaberie.
Okrem aktuálnych štandardov nezabudnite ani na úpravu samotného kódu. Tieto úkony sú často integrované v nástrojoch či frameworkoch, ktoré pri vývoji používate.
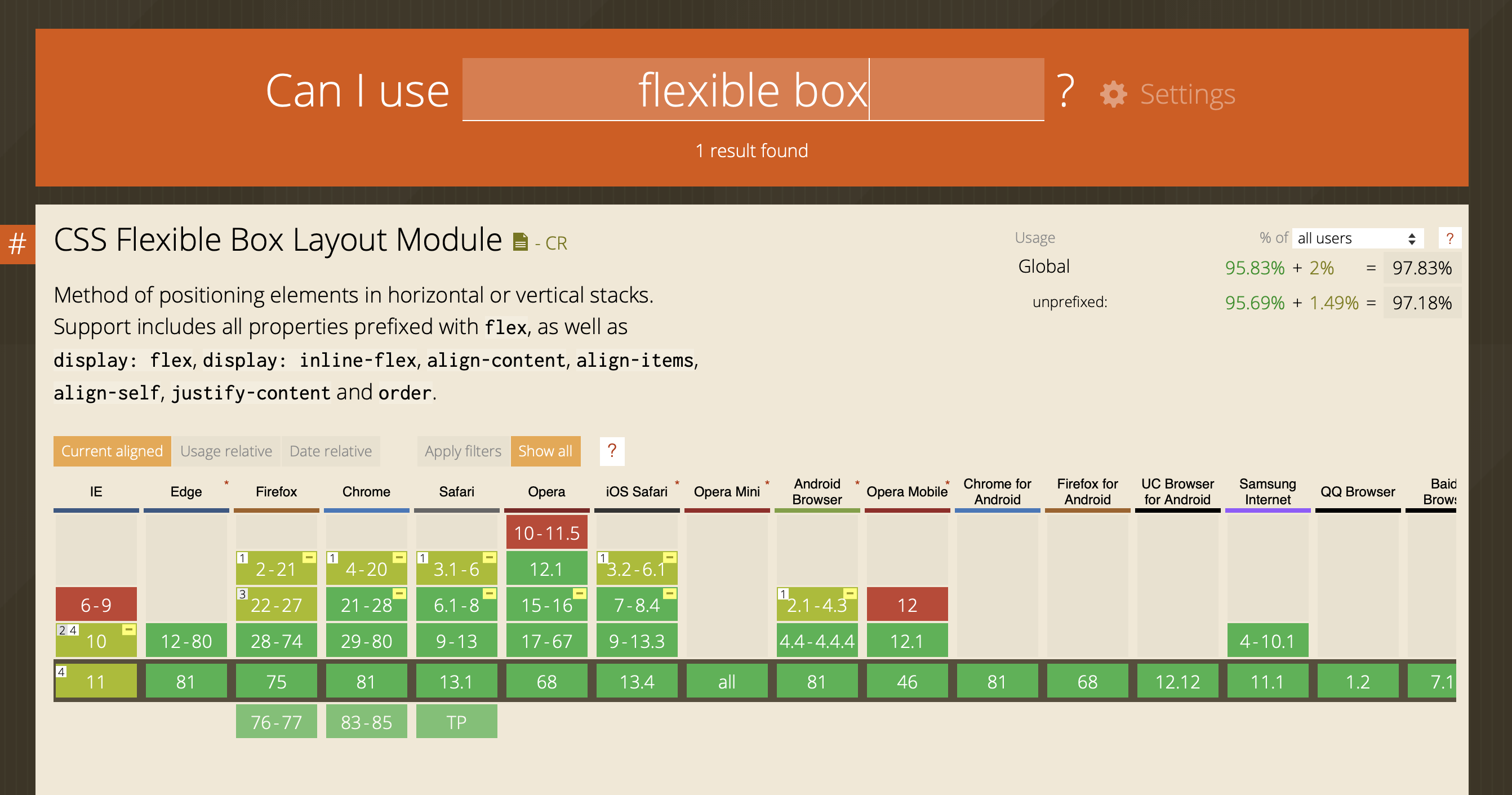
Rôzne CSS pravidlá v starších verziách prehliadačov neboli plne podporované. Prehliadače ich zapracúvali nezávisle od seba a každý si mohol vyžadovať iný prefix. Dobrou ukážkou je „flexbox layout”.

CSS Flexible Box layout modul. Zdroj: SCR technologies
Je to vymoženosť, ktorú ako front–end developer využívate pre zarovnávanie a usporiadanie elementov. Nie vždy sa to dalo spraviť týmto spôsobom. Kým bol „flexbox layout” postupne integrovaný, musel byť zapísaný v rôznych alternatívach:
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
Aby ste nemuseli vypisovať každú jednu alternatívu ručne, môžete si prácu uľahčiť dvomi spôsobmi:
alebo
V oboch prípadoch nezabudnite na nastavenie parametru, ktorý určuje, koľko úrovní chcete spätne ošetriť. Mnoho funkcionalít sa v priebehu vývoja webových technológií podarilo plne implementovať, nemá teda zmysel riešiť nekompatibilitu spred desiatich rokov.
Prehliadače automaticky aplikujú vlastné štýly na väčšinu základných prvkov. Mám na mysli odsadenia, veľkosť, typ a farbu písma/fontu, zaoblení rohov a podobne.
Aby ste udržali jednotný vzhľad a uistili sa, že rovnaké pravidlá budú platiť všade, odporúčam, aby ste ešte pred vaším CSS súborom načítali takzvaný „CSS reset”.
Existujú totiž šikovní ľudia, ktorí si dali tú námahu skontrolovať, kde tieto rozdiely vo vzhľade vznikajú. Vám stačí len importovať jeden súbor. Veľmi známy je napríklad normalize.css, no Google vám po zadaní kľúčového výrazu „css.reset“ ponúkne viac relevantných výsledkov, ktoré sa vám môžu hodiť. Napríklad najpoužívanejší css framework Bootstrap má okrem vlastných štýlov implementovaný už aj vlastný CSS reset.
Stále viac ľudí sa pripája do internetu cez mobilné zariadenia. CSS je na tento trend pripravené a je vhodné pre akýkoľvek variant rozlíšenia obrazovky či displeja.
Naviac, môžete zadať aj vlastné, exkluzívne štýly, ktoré ovplyvnia iba dané rozlíšenie, môžete sa zamerať iba na šírku, výšku či na telefóny v landscape režime. Viac o responzívnom web dizajne a media queries sa dočítate napríklad TU.
Berte do úvahy fakt, že nie všetky funkcie, ktoré vidíte na monitore desktopu je vhodné zobrazovať na mobile. Smartfóny majú spravidla menší výkon, týka sa to najmä lacnejších či starších modelov. Niektoré efekty ako napríklad pohyblivé pozadia je dobré nahradiť statickými a jednoduchšími prvkami.
Radšej uberte z namakaného a nablýskaného vizuálu, než by ste mali prísť o používateľa, ktorý zo stránky odíde, lebo sa mu načítava pomaly a nemá z jej prehliadania dobrý pocit.
Ak sa používateľ pripojí cez mobilné dáta, rýchlosť načítania stránky môže byť pomalá a závisí od mnohých premenných (hustota pokrytia, pohyb používateľa a krátkodobé výpadky dátovej služby, operátor, 3G/LTE a mnoho ďalších). Myslite aj na to, že nie každý človek má predplatený 15-gigový dátový balík.
Preto odporúčam zachovať mobilnú verziu webu čo najmenej objemnú. Môžete to docieliť práve vyhodením, resp. nepoužitím rôznych JavaScript funkcionalít, ktoré pre samotnú stránku nie sú nevyhnutné, či nahradením zdrojových ciest obrázkov za alternatívy s menším rozlíšením.
Animácie môžete riešiť pomocou CSS aj JavaScriptu. Pre plynulý chod animácií je dobré animovať CSS vlastnosti, ktoré vie prehliadač podporiť hardvérovou akceleráciou.
Ukážeme si to na príklade: miesto posunutia doprava pomocou left: 10px, margin-left: 10px alebo padding-left: 10px, je lepšie použiť transform: translateX(10px). Samozrejme, urobiť kvalitnú animáciu nie je jednoduché.
V pokračovaní blogu sa budem venovať efektívnym, hardvérovo akcelerovaným animáciám, JavaScriptu, testovaniu, optimalizácii a chybám, na ktoré môžeme počas vývoja naraziť.
Autor: Ľubo, front-end developer, SCR technologies
scr@scr.sk
Sledujte SCR technologies na Facebooku, LinkedIn a Instagrame